Boksbredde
30 November 2015Uten noken form for layout vil linjene strekka seg over heile nettlesaren sin bredde, og det blir fort ganske slitsomt å lesa i lengden. I staden vil vi vanligvis "pakka dei inn" i ein boks, som feks ein div, eller article eller lignande. For å forstå korleis dette virkar skal vi først sjå litt på den såkalte boks-modellen som forklarer begrepa margin, border og padding. Du kan prøva dette sjøl på w3schools.

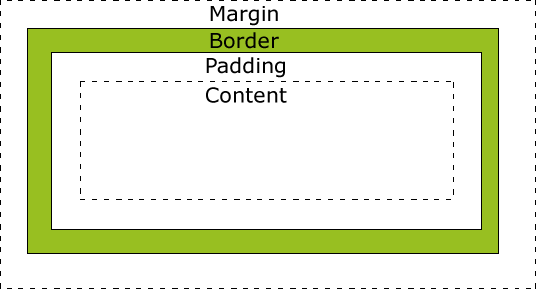
Forklaring av figuren: (innanfrå
og ut)
Content - Innhaldet i boksen, dvs, tekst og bilder etc.
Padding - Område utanfor innhaldet. Dette er gjennomsiktig.
Border - Ei ramme utanfor innhald og padding.
Margin - Område utanfor ramme. Dette er også gjennomsiktig.
No er vi interessert i å setta av ei bestemt bredde til ein boks. Det må
vi gjera vha witdh-parameteren:
Eit problem med bokser som er definert på denne måten er at width-parameteren
definerer bredden på innhaldet - ikkje boksen. Så når vi vil laga
ein boks med marger, så må vi rekna om bredden. Sjå på følgande eksempel
henta frå learnlayout.com.
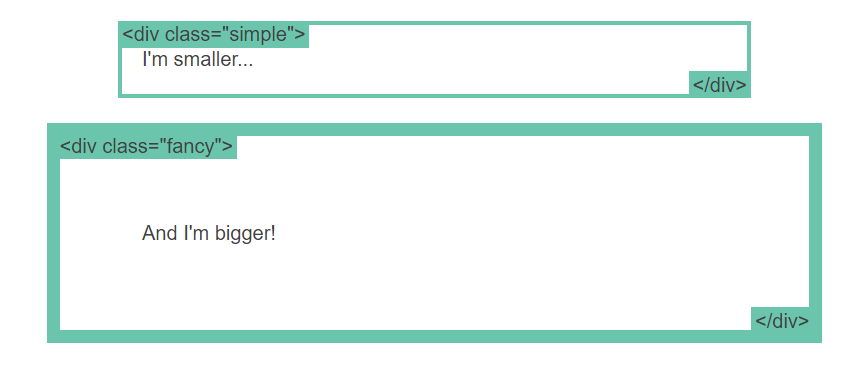
Vi definerer to klassar "simple" og "fancy", begge med bredde på 500px.
Eller det skulle vi i det minste tru:
.simple {
width: 500px;
margin: 20px auto;
}
.fancy {
width: 500px;
margin: 20px auto;
padding:50px;
}
Dette ser slik ut:

Den første boksen blir 500px brei, som den skal, men den andre blir meir enn 500px, fordi det blir lagt til padding på kvar side. Så hvis vi vil at den skal vera 500px totalt, så må vi trekkja frå dette. Dette kan bli ganske upraktisk, for vi vil som regel prøva oss litt fram med ulike verdiar for margbredde, og då må vi rekna om for kvar gong. Løysinga på dette problemet er å skriva:
.fancy {
width: 500px;
margin: 20px auto;
padding: 50px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
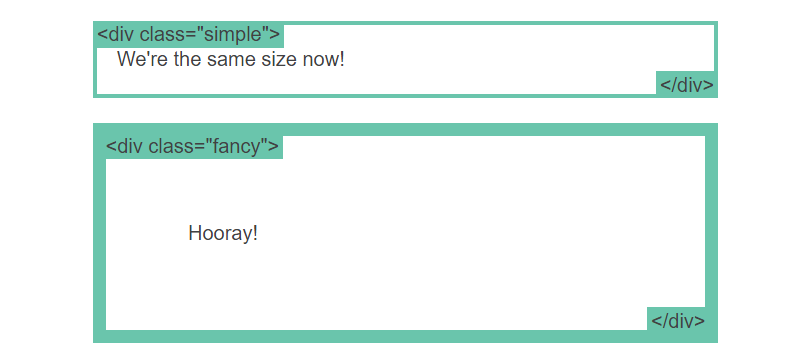
Resultatet er:

Forskjellen er dei tre linjene med box-sizing: border-box. Det er tre ulike linjer for same tingen, for ulike nettlesarar fungerer på litt forskjellig vis. No er den bredden som vi definerer med width, inkludert border og padding. Det vil sei at vi kan endra på disse, men boksen vil likevel vera 500px, uten å rekna om width for kvar gong. Men i dette eksempelet vil det bare virka på dei boksane du har definert vha klassen fancy2. Hvis du vil at det skal fungera på alle boksane dine kan du skriva:
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
