CSS Basic: 2 selektor
3 februar 2015Syntaks
Vi tenkjer oss at vi har laga eit stilark med stil for h2 slik:
h2 {color:red}Med denne stilen får alle overskrifter med h2 fargen raud. Vi fortel først at denne stilen gjeld for h2-taggen, og vi lar egenskapen color på verdien "red". Slik er alle css-reglar bygd opp:

Syntaks for ein CSS-regel er altså
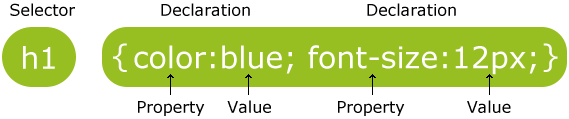
<selektor> {<deklarasjon>; <deklarasjon>; ...;}
Der deklarasjon er av typen egenskap:verdi. Merk at alle deklarasjonar er inne i klammeparentesar {} og at deklarasjonane er skild med semikolon!
Eksempel
hr { /*linje (horisontal rule) får en sienna farge*/
color: sienna
}
p { /*alle avsnitt skal ha en 20 Pixlers venstremarg*/
margin-left: 20px
}
body { /*bakgrunnsbilde skal være back40.gif */
background-image: url("images/back40.gif")
} Gruppering
Hvis vi vil at både h1-, h2- og paragrafer skal ha grønn farge, kan vi i staden for å laga ein regel for kvar, slå dei saman, og la selektor vera ei liste, på denne måten:
h1,h2,p
{
color:green;
}
id-selektor
Av og til har vi lyst til å laga ein stil for eit bestemt element. Altså, vi vil feks. laga ein stil for eit bestemt avsnitt, og den skal ikkje gjelda andre avsnitt. Då kan vi bruka ein såkalt id-selektor:
#para1
{
text-align:center;
color:blue;
}
Merk at vi bruker # før navnet på id-en! No kan vi skriva eit avsnitt på denne måten:
<p id="para1">Hello World!</p>
Hello World!
Dette vil altså ikkje gjelda for andre avsnitt. (som dette)
class-selektor
Hvis vi derimot vil laga ein stil som skal gjelda for fleire ulike element, så kan vi bruka class-selektor, på denne måten:
.sentrert
{
text-align:center;
}
<h1 class="sentrert">Sentrert overskrift h1</h1>
<p class="sentrert">Sentrert avsnitt.</p>
Øvingar
No kan du sjå på eksempela, og prøva i "try-it" editoren!
Styling Backgrounds
Styling Text
Styling Fonts
Styling Links
Styling Lists
Styling Tables
